Een React App maken
Facebook heeft een Create React App gemaakt, een omgeving die vooraf is geconfigureerd met alles wat je nodig hebt om een React-app te bouwen:
- het maakt een live-ontwikkelingsserver,
- gebruikt Webpack om automatisch React, JSX- en ES6, CSS-bestanden met automatische prefix te compileren en
- gebruikt ESLint om de code te testen en voor fouten te waarschuwen.
Stappenplan
- Open je Terminal (Mac) of Powershell (Windows).
- Zorg ervoor dat je 5.2 of hoger hebt in Node.js. In de terminal typ je:
Op Cloud9:
jefinghelbrecht:~/workspace $ node -v
Output:
v6.11.2
Heb je een lagere versie, typ dan de volgende instructie in de terminal om de laatste versie van Node.js op Cloud9 te installeren:
nvm install 6 # This installs Node.js version 6.11.3, current latest version of Node.js 6.x
en
npm install --global npm # Install latest version of npm
Je kan ook gewoon naar de download pagina gaan. - Als je al een nieuwere versie van Node hebt geïnstalleerd maar die is niet actief, kan je een specifieke versie van Node activeren met:
nvm use 8
- Check altijd voor nieuwere versies!
Ondertussen is er een nieuwe versie van create-react-app uitgekomen die Node 8 of hoger vereist. Ga na welke versie van Node geïnstalleerd is op Cloud9. En indien nodig update je Node (in ons voorbeeld installeren versie 8):
nvm install v8
en
npm install --global npm # Install latest version of npm - Als Node.js niet is geïnstalleerd, doe je dat eerst. Ga daarvoor naar Node.js.
- Vooraleer een create-react-app op te starten ga je naar de map waarin je het project wil maken. We gaan op Cloud9 een project maken met de naam react-app. En dat project plaatsen we in de root van onze workspace. Zorg er dus voor dat je in de root staat:
jefinghelbrecht:~/workspace $
In plaats van JefInghelbrecht zie je natuurlijk de naam van je eigen workspace. - Om een create-react-app te maken, voer je de volgende insturctie in je terminal uit:
npx create-react-app react-app
Meer info over npx: Introducing npx: an npm package runner - Als de installatie goed verlopen is, ga dan naar de nieuw aangemaakte map en start het project:
cd react-app
npm start - Zodra je deze opdracht uitvoert, verschijnt er een nieuw venster op localhost:3000 met je nieuwe React-app.
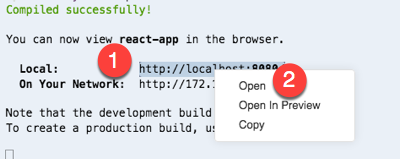
- Op Cloud9 zie je in de terminal dat de server is opgestart en krijg je een link waarmee je je nieuwe React-app in de browser kan openen. Klik op http://localhost:8080/ en vervolgens op Open:

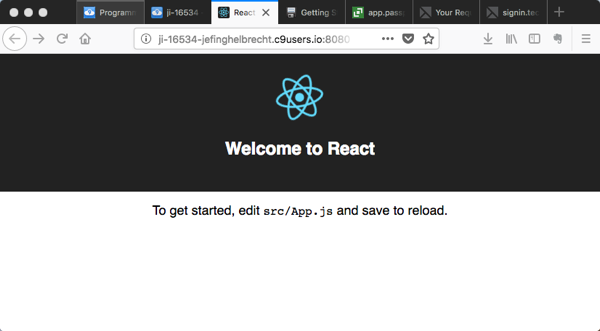
Open React App in browser on Cloud9 - Dat is wat je ziet in de browser:

React-app Welcome to React
2019-01-13 10:43:27